Clothing hacking …
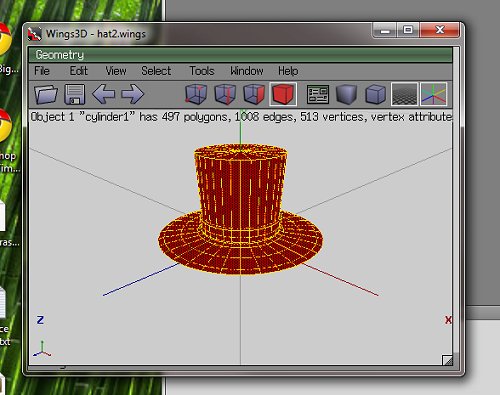
…so when you make something in Wings3D, the geometry forms a VERTEX (or 3d point) cloud. It’s solidity is comprised of polygons that are the result of the correct sequence of this “join the dots” to make FACETS that can then have visual properties of colour, texture, specularity, reflectivity, opacity and so on applied to them.
When you choose tools in wings to “color” each facet, it modifies the UV mapping of that facet when rendered in-world but the light model used by default (and no, for the life of me I cannot find how to change this) is a little odd – any colour you choose in wings is really, really light in-world (black looks light grey, blood red comes out light pink and so on). Wings has EXPORT as RWX, fortunately which is luck as RWX and COB are the two supported object definition formats Activewords seems to use.
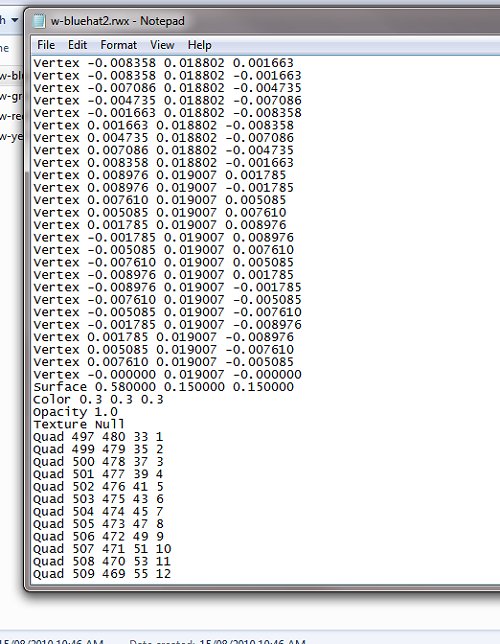
The resultant RWX (object/model definition file) contains the locations of each vertex in x-y-z terms, relative to the centre point of the cartesian plane (0,0,0) where the object was sculpted, and the order these points are joined to make a polygon mesh [you will notice I have opened up the object file in notepad – geometry purists argue you do not need anything else than notepad to make objects – they are out of touch nerds who need to get a life in my opinion 😛 ]
Fortunately, after breaking a bunch of RWX’s, I have stumbled across (yee gods, why does no one document this junk in a way HUMANS can read) a tweak – you can effect the overall colour and opacity of the model by defining the overall luminance – I have found 0.3 0.3 0.3 (for RGB) seems to work pretty well for most colours (except for yellow which comes out muddy and brown).
With some tweaking, my DeBono Hats finally look like they should:
These “player controlled” movers are worn – by clicking on them, users stick them to the heads of their avatars and they look quite cute (in a top-hatty sort of way). Punters, through their avatars adopt a DeBono thinking mode, and then you walk over and reflect on an issue using that mode – you can see in the background some kids have already started doing just that.
It is nice when an idea finally coalesces into the shape you wanted it to be (or is it just me being anal and doggedly plugging away at an unimportant detail until I am happy with it?) – prolly a little of column A, little from column B.
It’s just a jump to the left …
Navigating insurmountable distances is, naturally enough, a pain. When we have a number of worlds in our universe, then travelling between and betwixt is annoying. There are many solutions, and I suspect we shall see them all (and some I have not yet thought of) emerge as the universe expands and develops.
Our first “Jump Station” is conveniently near the initial spawn point on the home world. It provides one-click access to places of interest. I think this approach makes sense, particularly when activities are spread over a wide geographic location.
While I was making our jump station, it occurred to me that it might be nice to welcome our groups of cybernauts, so fashioned a “Welcome Wall” as well, after an idea I saw DJ wrestling with.
Some sense that they are expected and welcome was the aim, and given that the punters pull from a wide variety of geographic locations also, it is a good idea to have them know where they sit and a bigger picture of where others are from also – virtual worlds are brilliant for conquering the tyranny of distance (as any dedicated user of synchronous technologies will attest). All set to welcome our first wave of cybernauts it seems.
One of the activities planned is a naming competition:
We ask in-world punters to name our girl, boy and k9 cybernaut companions. Initially I had the notion they would be our Dick, Dora and Nip (or more modernly Sam, Pam and Digger … oops, 2 more copyright laws breached? I claim “fair use”) but think it fitting that the waters be tested with our punters – kids have much better imaginations than us old people anyway.
What do you think we should call our in-world companions? (He asks, knowing nearly no one actually reads this stuff)
Anyway, buildings are being purposed and fitted out with furniture, accessories and most importantly, interactive bits and pieces.
The dome made using the working title “The Blue Room” is now our Gallery Walk.
Featured in the Gallery Walk currently is a DeBono Thinking Hats exercise, where cybernauts examine images and then ask themselves things related to the six different ways of thinking about an issue, and respond accordingly. In constructing this zone, I decided to make a hat in 3d (thinking literally here, complete with hat band) and then, when placing them in-world, decided they would best be displayed on a hat stand, which I then also made, after wasting nearly an hour in the object yard looking for anything that might convincingly be purposed as a hat stand. I “think” I can make the hats stick to the head of the punter also – as in they “don” a particular colour hat literally when talking using that point of view – will explore that idea (as a “carry item” mover) as it sounds cute – not sure how easy it will be to place it on the head, if all avatars body geometry is tricky, but will give it a whirl.
The Blue Room seems to fit this exercise really well – it is sectioned off, has a separate area that can be used for display and presentation and has lots of wall space for posting ideas etc. News room to make now … read all about it!
EDIT: in a blindingly obvious (after screwing it up a few dozen times) application of a “pick up item” mover, punters can now WEAR the DeBono hat of their choice whilst adopting that point of view – quite chuffed about that actually.
You attach (or link) the mover to a tagged location on the body (the head, for instance is 4), then tweak the u/d displacement depending on where the origin of the object is, then control the relative displacement front/back, left/right so it sits convincingly on or near the top of the head.
When worn, the hat nicely follows the movement of the head. I chose lighter tones of the 6 colours so they were obvious when worn and made a little shelf to sit them on, adjacent to the posters providing lay-summaries of the 6 ways of looking at something.
… well, I thought it was pretty neat at least.